この「More It Fun!」はロリポップというレンサバ上で動いているブログです。このロリポップが最近リリースしたサイトの高速化を実現する、コンテンツキャッシュを導入して試してみました。
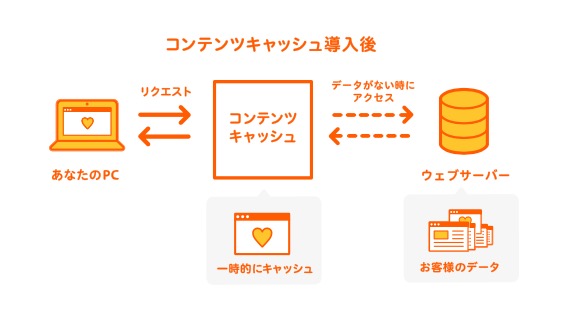
ロリポップのコンテンツキャッシュとは
ロリポップのサービスページに説明があるので引用。
ウェブサイトの表示速度の向上や安定した表示に役立つ機能です。
(中略)
特にWordPressなど、アクセスの度に表示内容を生成する動的なウェブサイトでは、アクセスがある度にウェブサーバーでの処理を行う必要がありますが、コンテンツキャッシュを有効にすることでウェブサーバーでの処理を省けるため、表示速度の向上が期待できます。ーコンテンツキャッシュ設定・解除方法
要は更新がない場合は、都度サーバへコンテンツを取りに行かずにキャッシュサーバからデータを読み出す(CDNみたいなもの)仕組みです。処理が減る分、読込速度の向上が期待できます。

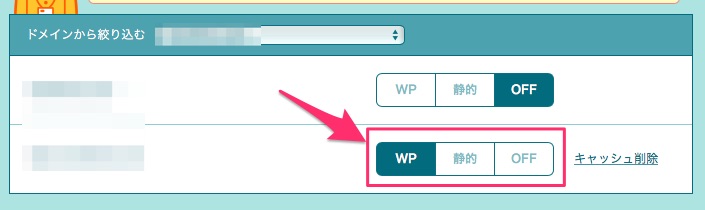
設定はロリポップからボタン1つ
コンテンツキャッシュの設定は猿でも分かるくらいに簡単。ボタン1つで終わりです。設定したいドメインの「WP」をクリックするだけです。設定に5分くらい必要なので、少し待ちます。

結果どうだったのか?
計測はGTmetrixを利用しました。
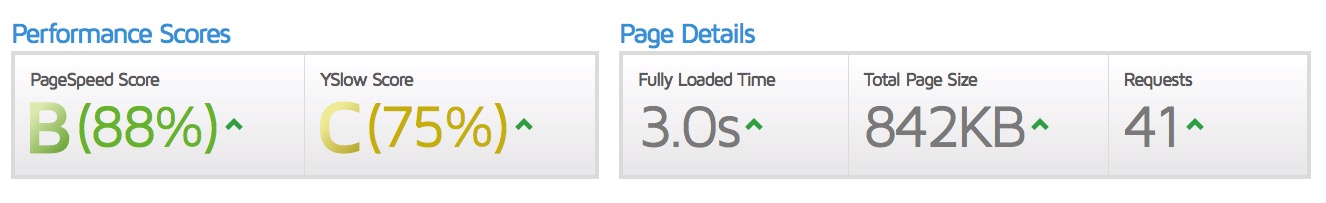
コンテンツキャッシュ導入前

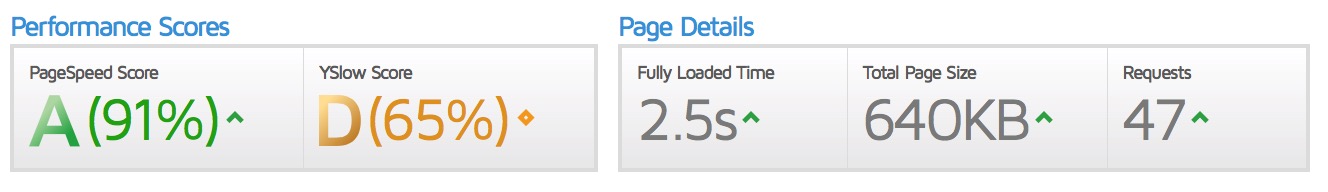
コンテンツキャッシュ導入後

おお!0.5秒ですがわずかながら早くなりました。読み込んだページの容量も少なくなっていて、キャッシュを利用しているのが分かります。
ただ他のコンテンツキャッシュを試したブログなどを見ると、効果のあったものやあまり効果が見られなかった記事が散見されます。サイトの環境によるところがあるかもしれません。コンテンツキャッシュはライトプラン以上では無料で利用できるので一度試してみてはいかがでしょうか?
